Creating Section Pages
Section pages in the Standard Template are created to display groups of interior pages, or groups of bio pages. For general interior pages, a great example is a page that lists all of the schools and colleges of the university, and also the departments within those schools. For bio pages, a great example is a faculty directory.
You can create new sections by using the New > Section Asset Factory (for general pages) or the New > Bio > Section Asset Factory (for bio pages).
In this Section:
Metadata
When you create a new section or new section page, there are a few fields you'll want to use to describe it.
Title
The Title field is used in several places. The most visible is at the top of the page, in the large gold text. It is also visible at the very top of the browser window, alongside the site's name (or prefix and/or suffix, if you have configured these) which can be set up in site settings. Some browsers will only display a portion of the title; others will display the whole thing. Search engines may also cut off titles.

Titles are very important for both users and search engines to understand what is on a page, and should thus be very focused. Try to keep this text between 65 and 70 characters.
Summary
In the section layout, the Summary field sits either right below, or right next to, the title field. You can choose either alignment.
Description
The description field is not viewable on your site itself, but rather in Google's search results if Google feels that the text appropriately describes the page. It does not give you better rankings, but it can potentially make it easier for users to find out whether the page has the information they are looking for before they visit. Google will use a maximum of 160 characters.
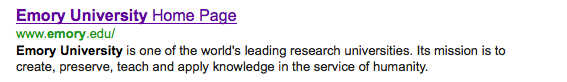
This image is how Emory University's home page appears in Google search results:

Emory University's description is short and to the point, but informative. Google (and Google's users) responds well to this.
Main Content Options
Section pages are used for four different layout styles between two different content types, and you can pick which one when you create or edit your page.
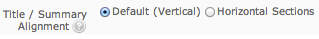
First, you can select the display for your section page's title and summary. They can appear vertically with the summary following the title, or with the summary to the right of the title. You choose with this picker.

Second, there are two options for displaying generic pages, and two options for displaying bio pages. Generic pages are any kind of page that is inside a section, and bio pages are a specific page type with biographical information only.

Default (Hierarchical)
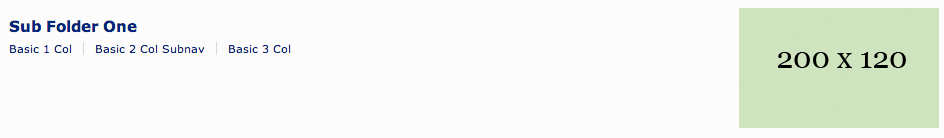
The default layout for section pages finds all the folders in a section and gets the title and thumbnail image (from the folder's index page), and also all of the subpages inside the folder. This results in a list that is very structured and easy to scan. Folders and files within them are listed in folder order.
When you select this option, be sure that all of your section's subpages are contained in a folder, and that each folder has an index page of its own. A good example of this would be a listing of schools and colleges associated with the university. Each college would have its own folder and its own page, and within each college the departments themselves would be listed.
Example:

Thumbnail with Summary
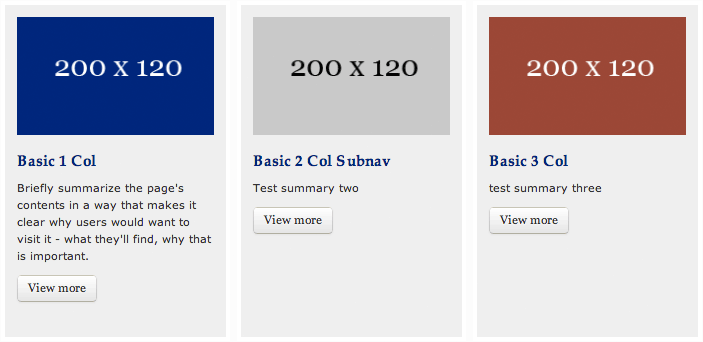
When you choose this option, any page that has a thumbnail field available to it inside your section folder will be selected with its thumbnail and summary and displayed. All pages are displayed equally in this layout. With this option, you can set the button text. If you leave this field blank, each button will say "View more"; otherwise each button will display the value of the field.

Example:

Hierarchical Bios
Bios can also be displayed hierarchically; any bio page in the section folder will be displayed. The hierarchy comes from the (optional) distinction of leadership positions from other positions, and also from the (again optional) distinction given by placing bios into folders. Each folder can have a title of its own, or receive the title from its index page. If you do not use folder titles, but you do use the distinction between leadership and general bios, you can supply a heading for each with these fields.

Examples:


Thumbnail Bios
As with the hierarchical layout, you can use the thumbnail layout for bio pages. For this layout, any page that is not an index page inside your section folder will be selected with its thumbnail and summary and displayed. All bios are displayed equally in this layout; there is not a distinction between leadership and non-leadership.

Also with this option, you can set the button text. If you leave this field blank, each button will say "View more"; otherwise each button will display the value of the field.

Sidebar
The sidebar is optional; if you would prefer a wider main column you aren't required to use sidebar. By default, your page will use any sitewide settings that are in place for components. If there are none, the sidebar will not be displayed.
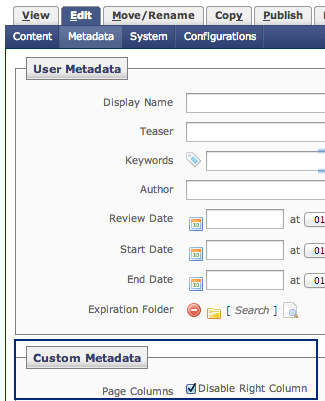
If there are sitewide sidebar settings for components, you can disable the sidebar for your page. Go to the Edit screen and click Metadata, and select Disable Right Column in the Custom Metadata section.

If you do decide to use the sidebar on your page, it is setup just like other sidebars.