Site Settings
The _site-configuration/site-settings page contains options for site-wide elements such as navigation, search, social media, and analytics. Please do not move, delete or rename this page or your website will not function correctly.

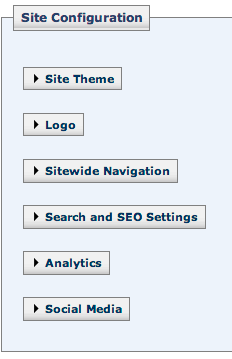
When you edit the Site Settings page, you will see a series of gray headings. Click on a heading to expand the options within it. Additional options within the heading may also expand and collapse.

Logo
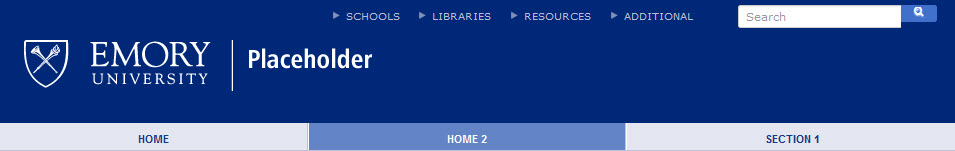
When your site is first created, your website will display a placeholder image. The official Emory unit signature element is restricted and may only be assigned by the Emory Creative Group or the OIT Web Design Group. Please contact these groups for assistance prior to launching your website.
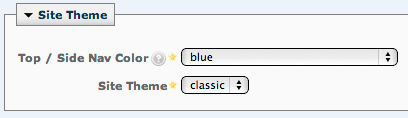
Site Theme
Top / Side Nav Color

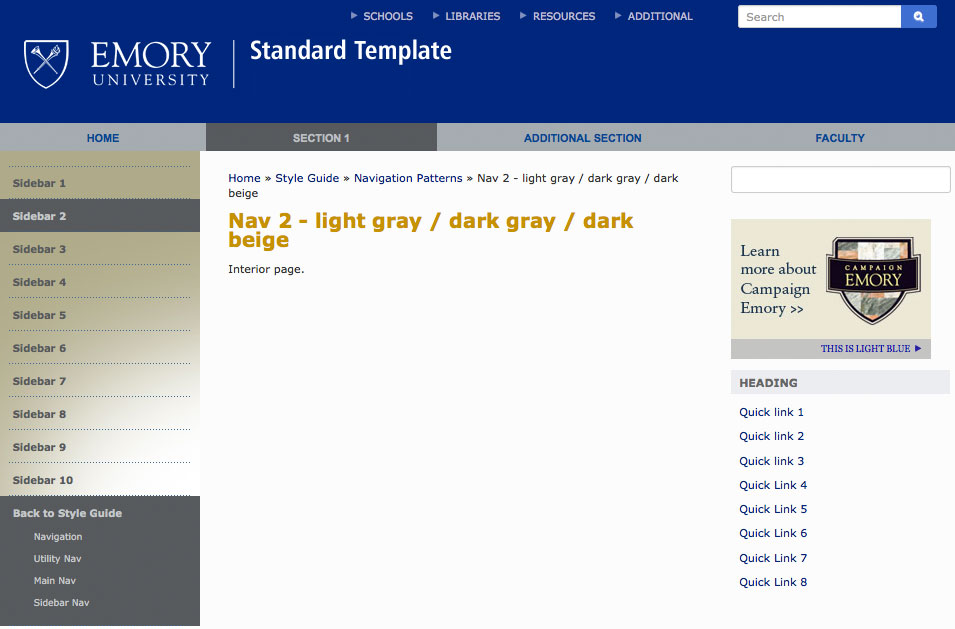
You have the option of selecting alternate top and side navigation color schemes for your website. Use the Top / Side Nav Color drop-down to select from the following choices:
Blue

Gold

Black

Khaki

blue

gold

black

khaki

1 - taupe / dark gray / dark tan

2 - light gray / dark gray / dark beige

3 - black / light gray / dark taupe

4 - dark gray / white / light blue

5 - yellow-gold / white / light taupe

6 - taupe / tan / beige

7 - light gray / light olive / light olive

8 - raw sienna / burnt sienna / beige

9 - gray / light olive / dark tan

10 - turquoise / light olive / light blue

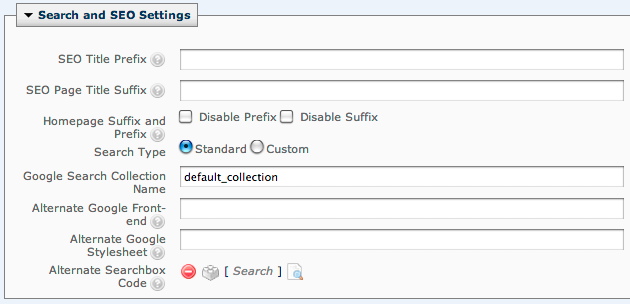
Search and SEO Settings
This set of options allows you to configure some aspects of how your pages are searched, and how your site pages’ results appear in search engines. When your page is found by a search engine, the Title (as you provide in Cascade page's Metadata) is displayed as part of the results.
Emory's Standard Template Search functionality is largely driven by Emory's Google Search Applaince, and allows visitors to search the current website only, all of Emory's websites, and the Emory People directory. Please note that some of the options that follow involve custom development and/or consultation with UTS, who supports Emory’s Google Search Appliance.

SEO Title Prefix - use this option to add a term or phrase before your page title, e.g. “My Website Name - My Page Title”
SEO Page Title Suffix – use this option to append a term or phrase at the end of your page titles, e.g. “My Page Title – Emory University”
Note: you may also elect to use both options (prefix and suffix) at the same time.
Search Type: leave the default of Standard unless you are using a custom search element.
Google Search Collection Name: When using the Standard Emory search, you must have a Google Search Appliance collection configured for your site. A default value is supplied which searches all Sites. To have a custom collection established that only searches your website, please put in a help desk ticket with UTS requesting assistance with that procedure.
Advanced Options
Alternate Google Front End: this option is for advanced users who have a custom search results template (changes the default “client” parameter in the query string).
Alternate Google Stylesheet: this option is for advanced users who have a custom search results template (often the same as the Front End; changes the “proxystylesheet” parameter in the query string).
Alternate Searchbox code: this option is for advanced users/developers who have a very specific business need to add a different searchbox to their site. This process will completely replace the searchbox code. Please note that the Standard Template searchbox is currently cross-browser tested and optimized for mobile usage and replacing it will result in a configuration that you must support on your own.
To replace the Standard Template searchbox, you must create a new XHTML block, hand-code your search form, and assign it to the block option. Developers using this option must also provide their own scripting to process and redirect the search query.
Analytics
If you already have a Google Analytics account, you may add that account to your website using the options provided. If you need further assistance, please contact the OIT Web Design Group.
Code Placement: This option is intended for advanced users, and determines at what point in the overall HTML code the script is placed. The recommended setting is already set by default.
Code Snippet: if you have an existing Analytics code snippet you may paste it in here. Please contact the OIT Web Design Group if you need further assistance generating or locating the appropriate code.
Google Analytics Tracker Code:
This area allows for multiple Google Analytics tracking codes to be easily added to the site.
Unique Account Name: Each tracking code requires a unique name. Dashes, special characters, and spaces are not allowed. Underscores should be used to separate words. The account name will not show up in the analytics reports.
Tracking Code: This is where you would place the tracking code generated from Google Analytics in the UA-XXXXXXXX-X format.
Domain Name: If your analytics code requires a domain name to be included, you can add it here. Otherwise, leave this field blank.
Event Options: These are the additional options available for Google Analytics reporting. Additional options may be available in the future as they are released or requested.









Social Media
The Standard Template allows you to quickly create social media icons linked to accounts/profiles that you specify. Once your accounts are created, you can create Social Media components that will automatically create links to the proper channels.
A default set of social media icons is enabled, but you can also add your own icons as needed. Please note that the small, medium, and large icon sizes are pre-styled to work for the following dimensions. If you change the icon dimensions, the Standard Template layouts may not function. It is recommended to provide a 64x64 icon which can then be scaled down as needed for the following layout options:
Type: select the Type of Social Media account
Name: if you selected Other for the Type, you must provide a Name for the Social Media channel.
Icon: if you selected Other for the Type, you can select an image file from within Cascade your Cascade Site. For best results, please upload an icon that is sized to 64x64 pixels; as noted earlier, these dimensions are tested within the Standard Template layouts.
Account URL: provide a URL for your public facing account profile. This URL will be used as the link on the icon and or text links for your social media icon sets.
Back to top