Homepage-Only Components
Some components are only displayed on the homepage and do not have the Placement options that other site-wide components do.
Misc Feed
The Misc Feed component is used on the homepages only, and provides a means of using misc RSS or Atom feeds on the homepage. This is an alternate, more generic option for feeds from a variety of external sources which may not work properly with the News Center Widget option. Please note that this option, like the News Center Widget requires the use of a valid RSS or Atom feed source for proper functionality.
This component also requires that you publish your homepage to refresh the headlines from your feed. If you have a frequently updated feed, you may want to request a Scheduled Publishing job be established for your homepage. Please contact UTS or the Web Design Group for assistance.
To create this element:
Go to New > Homepage > RSS Feed. The element will be created in the /components/misc-feed-block folder.
System Name: provide a name for the component (this will be used within Cascade only).
Fill out the optional Inline Metadata section:
- Override Feed Title: By default, the original feed title is used for the feed’s heading on the homepage; use this option to provide your own title as desired. Note that space on some homepage layout selections may be limited, so a brief title is recommended.
- # of Headlines: select between 4-6 headlines.
- Show Story Dates: Check the box for Yes if you want dates shown by each story.
- Story Summaries: select Do Not Display, or First Story. If you select First Story, it gives a feature-like treatment to the first story only.
- Override View More URL: by default, the View More link goes back to the original feed source. Use this option to provide a different URL that visitors can click through to.
- Override Feed Subscribe URL: by default, the orange feed icon will link back to the original feed URL. Use this option to provide a different URL for the icon (for example, a Feedburner account).
Feed URL: add a URL for your RSS or Atom feed (required).
Stacked Boxes
The Stacked Boxes option is available for use on the Advanced Homepage, and provides a means for creating vertically stacked sets of shorter content elements that can be assigned to either the Hero Column or lower rows of a homepage. This element is intended for advanced users, and requires more manual layout creation than other elements.
The Stacked Boxes can use either the "boxed" (gray background with gray blocked heading) or "unboxed" treatment. Note that the standard homepage row option for Balanced Heights will not apply to these elements – they must be manually visually balanced.
Examples


To create a new Stacked Boxes element, go to New > Homepage > Advanced > Stacked Elements.
2 starter Stacked Boxes are already created. You can add to or delete the starter entries as desired.
- Appearance: Select Boxed or Unboxed. Boxed appearance applies the gray background and gray blocked heading treatment. Unboxed treatment gives a transparent background, and does not automatically style a heading. The unboxed treatment is generally recommended for use with floating images following a boxed element, and may require additional local styling.
- Heading: enter an optional heading for the element (recommended for Boxed treatment only).
- Flexible Entry: enter your text or other content using the WYSIWYG editor.
Manage multiple Stacked Boxes by using the plus, minus, and up or down arrows.
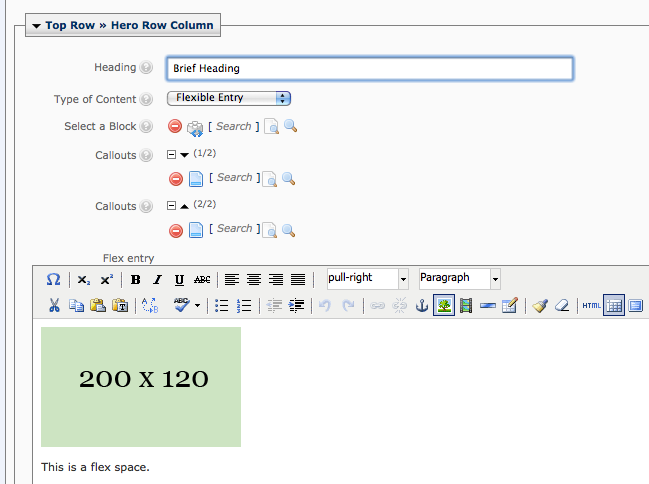
Flexible Entry
The flexible entry option is entered directly on the homepage, instead of being entered in a separate component and assigned to the homepage. Please note that the flexible entry may need to be adjusted to fit within the height of the top row (taller content may need to be adjusted). To assign a Flexible Entry:
Select Flexible Entry from the drop-down list for Type of Content.
Add a brief heading to the Heading field.
Enter content as needed in the Flex Entry space.

Emory Homepage/Blue Bar Slideshow
The Emory homepage (“Blue bar”) styled image treatment consists of a randomly displayed image overlaid with an animated blue caption area with three links. Each link launches a popup area with additional content. This element can only be used with the Left or Right Alignment options on the homepage (no full width version).

As with all hero image treatments, you must size and upload your images to Cascade. Images should be sized to 716x318 px. Use the New > Homepage > Bluebar Slideshow > Background Image – 716x318 Asset Factory to place your images in the correct location.
To create the element for your site:
Use the New > Homepage > Blue Bar Slideshow > Slideshow Asset Factory. The slideshow content element will be placed in the /components/home-hero-slideshow folder.
The Hero Shot section will be expanded with a single placeholder image already assigned.
- Use the Image 716x318 or 960x318 File selector to choose your image.
- Add an optional caption if desired.
- Add an optional link on the image if desired:
- Link to Internal Page: use this option to link to a page within Cascade.
- Link to External URL: use this option to link to an external website.
- Link to Document: use this option to link to a document within Cascade.
To add additional, randomly selected background images, repeat these steps to add multiple images to your set.
The Blue Bar section is also expanded. Each blue bar element should contain three links and three corresponding popup slides. See the Examples section that follows for layout options. For each Blue Bar > Slide element, add the following:
Blue Bar Link Text: please enter a brief link title (note that space is limited).
Left or Full Width Column: Enter the text content for your popup slide. If you only populate this entry (and neither of the Right Column options that follow, your popup slide will span the full width of the space).
If you want an additional right-aligned element in your popup, choose one of the following:
- Right Column Image: If you want to add a right-aligned image to the popup slide, use the the Search option to locate your image in Cascade. The recommended image size is 336x200 px.
- Right Column Video Code: If you want to add a right-aligned video, paste in your video code snippet here. The recommended YouTube embed size is 320x180.
Assigning the Element to your Homepage
To assign this element to your homepage, edit the homepage (/index) for your Site.
Expand the Top Row > Hero Image section.
Select Alignment: Right or Left
Select Treatment: Custom
Open the Top Row > Hero Image > Custom Slideshow Option section
Select Custom Slideshow Type: Emory Homepage
Select a slideshow block: click on the Search option, and navigate to /components/home-hero-slideshow to select the slideshow component you created.
Submit your changes to the homepage.
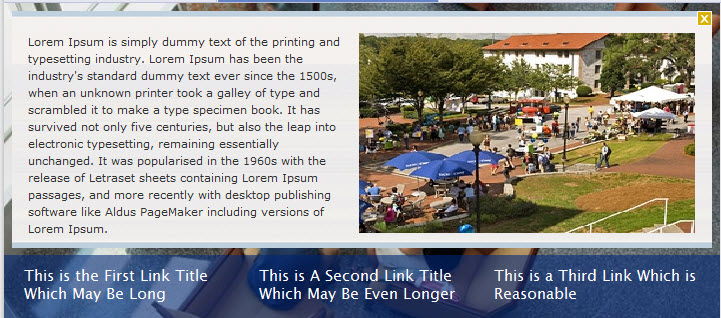
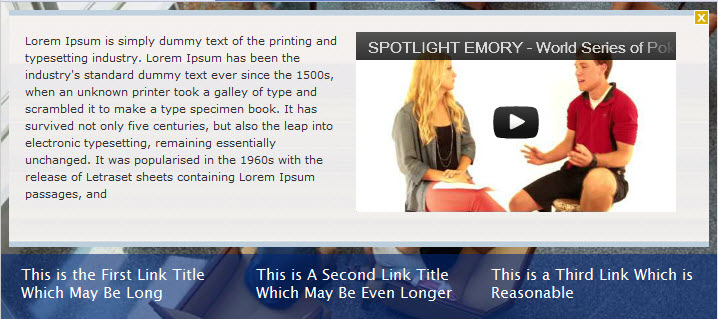
Examples of Popup Layouts

Left column with right column image

Left column with right column video

Full width text
Custom Slideshow - Other
An additional option for advanced users is to hand-code their own HTML block containing slideshow code. This option is for developers who want a custom slideshow layout or content element. Please note that any custom elements may not be optimized for mobile delivery and will not be supported by UTS or the Web Design Group. Image elements must still use the established dimensions of 716 x 318 or 960 x 318.
To create a custom code block, use the New > Homepage > Advanced - Custom Hero Code Asset Factory. Your block will be created in the /images/hero folder.
Edit the HTML source of the new block to add your custom slideshow code.
To assign the block to your homepage:
- Edit the homepage
- Open the Top Row > Hero Image section.
- Select the appropriate Alignment option (Right, Left, or Full-width).
- Select Custom for the Treatment option.
- Open the Top Row > Hero Section > Custom Slideshow option.
- Click on Select a Slideshow Block > Search to browse for your block. Click Select to assign the block.